look and feel updates
This commit is contained in:
parent
38c323a18a
commit
42bb2cd86a
5 changed files with 19 additions and 10 deletions
app
assets
views/layouts
frontend/src/components
Binary file not shown.
|
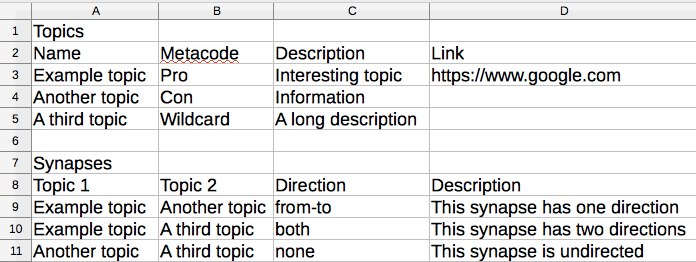
Before 
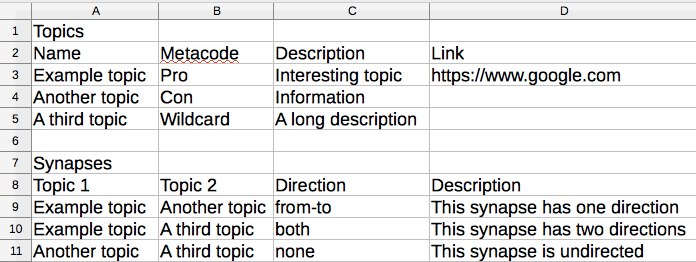
(image error) Size: 56 KiB After 
(image error) Size: 44 KiB 

|
|
|
@ -1555,8 +1555,14 @@ h3.filterBox {
|
|||
cursor: pointer;
|
||||
}
|
||||
.fileupload {
|
||||
box-sizing: border-box;
|
||||
margin: 0.75em;
|
||||
padding: 0.75em;
|
||||
height: 3em;
|
||||
border: 3px dashed #AAB0FB;
|
||||
width: 75%;
|
||||
text-align: center;
|
||||
cursor: pointer;
|
||||
}
|
||||
}
|
||||
.wrapper .mapInfoBox {
|
||||
|
|
|
|||
|
|
@ -8,12 +8,11 @@
|
|||
<div class="infoAndHelp">
|
||||
<%= render :partial => 'maps/mapinfobox' %>
|
||||
|
||||
<div class="importDialog infoElement mapElement openLightbox" data-open="import-dialog-lightbox"><div class="tooltipsAbove">Import data</div></div>
|
||||
<% starred = current_user && @map && current_user.starred_map?(@map)
|
||||
starClass = starred ? 'starred' : ''
|
||||
tooltip = starred ? 'Star' : 'Unstar' %>
|
||||
<div class="starMap infoElement mapElement <%= starClass %>"><div class="tooltipsAbove"><%= tooltip %></div></div>
|
||||
<div class="mapInfoIcon infoElement mapElement"><div class="tooltipsAbove">Map Info</div></div>
|
||||
<div class="openCheatsheet openLightbox infoElement mapElement" data-open="cheatsheet"><div class="tooltipsAbove">Help</div></div>
|
||||
<div class="clearfloat"></div>
|
||||
<% starred = current_user && @map && current_user.starred_map?(@map)
|
||||
starClass = starred ? 'starred' : ''
|
||||
tooltip = starred ? 'Star' : 'Unstar' %>
|
||||
<div class="starMap infoElement mapElement <%= starClass %>"><div class="tooltipsAbove"><%= tooltip %></div></div>
|
||||
<div class="mapInfoIcon infoElement mapElement"><div class="tooltipsAbove">Map Info</div></div>
|
||||
<div class="openCheatsheet openLightbox infoElement mapElement" data-open="cheatsheet"><div class="tooltipsAbove">Help</div></div>
|
||||
<div class="clearfloat"></div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -19,6 +19,10 @@
|
|||
|
||||
<div class="upperRightUI">
|
||||
<div class="mapElement upperRightEl upperRightMapButtons">
|
||||
<div class="importDialog infoElement mapElement openLightbox" data-open="import-dialog-lightbox">
|
||||
<div class="tooltipsAbove">Import data</div>
|
||||
</div>
|
||||
|
||||
<!-- filtering -->
|
||||
<div class="sidebarFilter upperRightEl">
|
||||
<div class="sidebarFilterIcon upperRightIcon"><div class="tooltipsUnder">Filter</div></div>
|
||||
|
|
|
|||
|
|
@ -41,7 +41,7 @@ class ImportDialogBox extends Component {
|
|||
<h3>IMPORT</h3>
|
||||
<p>To upload a file, drop it here:</p>
|
||||
<Dropzone onDropAccepted={this.handleFile}
|
||||
className="import-blue-button fileupload"
|
||||
className="fileupload"
|
||||
>
|
||||
Drop files here!
|
||||
</Dropzone>
|
||||
|
|
@ -56,7 +56,7 @@ class ImportDialogBox extends Component {
|
|||
The file should be in comma-separated format (when you save, change the
|
||||
filetype from .xls to .csv).
|
||||
</p>
|
||||
<img src={this.props.exampleImageUrl} style={{ maxWidth: '75%', float: 'right', margin: '1em' }}/>
|
||||
<img src={this.props.exampleImageUrl} style={{ width: '100%' }} />
|
||||
<p style={{ marginTop: '1em' }}>You can choose which columns to include in your data. Topics must have a name field. Synapses must have Topic 1 and Topic 2.</p>
|
||||
<p> </p>
|
||||
<p> * There are many valid import formats. Try exporting a map to see what columns you can include in your import data. You can also copy-paste from Excel to import, or import JSON.</p>
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue