reformatted home page, fixed text-overflow, added request invite page and a link to the blog
This commit is contained in:
parent
5abe7ef173
commit
4bbb838cd4
13 changed files with 109 additions and 42 deletions
app
assets
images
javascripts
stylesheets
controllers
views
config
BIN
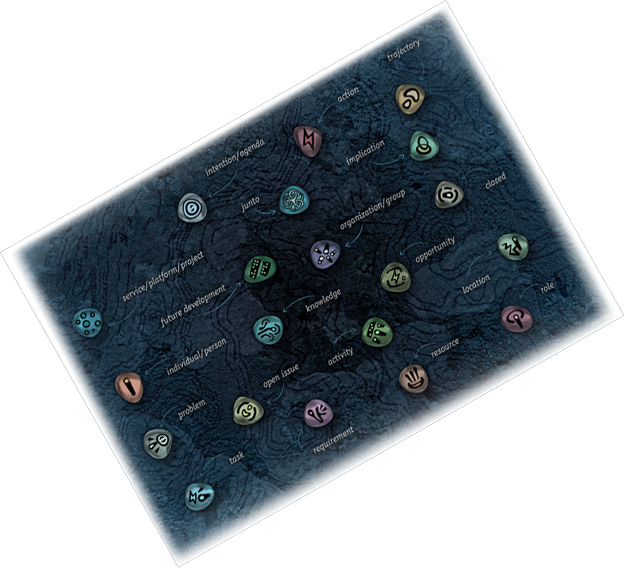
app/assets/images/home_bg.png
Normal file
BIN
app/assets/images/home_bg.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 654 KiB |
BIN
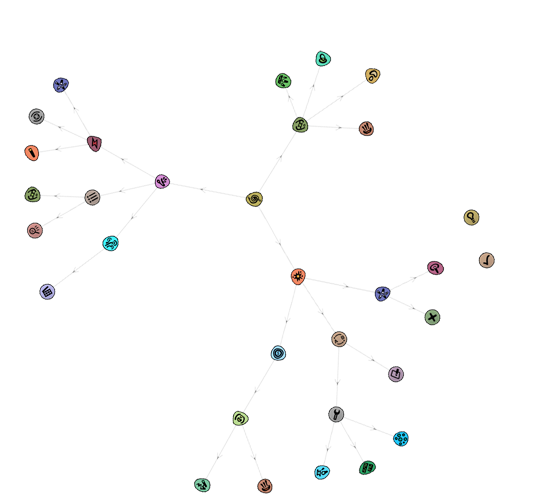
app/assets/images/home_bg_2.png
Normal file
BIN
app/assets/images/home_bg_2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 101 KiB |
|
|
@ -283,7 +283,7 @@ function bindCallbacks(showCard, nameContainer, node) {
|
|||
$('.name').css('display','block');
|
||||
$('.name.topic_' + node.id).css('display','none');
|
||||
$('.showcard.topic_' + node.id).fadeIn('fast');
|
||||
//selectNodeOnClickHandler(node,e);
|
||||
$('.showcard.topic_' + node.id).find('.scroll').mCustomScrollbar("update");
|
||||
node.setData('dim', 1, 'current');
|
||||
Mconsole.plot();
|
||||
});
|
||||
|
|
@ -312,10 +312,9 @@ function bindCallbacks(showCard, nameContainer, node) {
|
|||
$(nameContainer).find('.label').html(name);
|
||||
});
|
||||
|
||||
//available if you want it :)
|
||||
//$(showCard).find('.best_in_place_desc').bind("ajax:success", function() {
|
||||
// var desc = $(this).html();
|
||||
//});
|
||||
$(showCard).find('.best_in_place_desc').bind("ajax:success", function() {
|
||||
$(showCard).find('.scroll').mCustomScrollbar("update");
|
||||
});
|
||||
|
||||
$(showCard).find('.best_in_place_link').bind("ajax:success", function() {
|
||||
var link = $(this).html();
|
||||
|
|
|
|||
|
|
@ -25,7 +25,7 @@ var labelType, useGradients, nativeTextSupport, animate, json, Mconsole = null,
|
|||
|
||||
$(document).ready(function() {
|
||||
|
||||
$('#new_topic, #new_synapse').bind('contextmenu', function(e){
|
||||
$('#new_topic, #new_synapse').bind('contextmenu', function(e){
|
||||
return false;
|
||||
});
|
||||
|
||||
|
|
@ -33,7 +33,7 @@ var labelType, useGradients, nativeTextSupport, animate, json, Mconsole = null,
|
|||
$('#topic_name').bind('railsAutocomplete.select', function(event, data){
|
||||
if (data.item.id != undefined) {
|
||||
$('#topic_grabTopic').val(data.item.id);
|
||||
$('.new_topic').submit();
|
||||
$('.new_topic').submit();
|
||||
}
|
||||
});
|
||||
|
||||
|
|
@ -41,7 +41,6 @@ var labelType, useGradients, nativeTextSupport, animate, json, Mconsole = null,
|
|||
event.preventDefault();
|
||||
});
|
||||
|
||||
//$("#cards").mCustomScrollbar();
|
||||
$(".scroll").mCustomScrollbar();
|
||||
|
||||
//$('.nodemargin').css('padding-top',$('.focus').css('height'));
|
||||
|
|
@ -86,6 +85,13 @@ var labelType, useGradients, nativeTextSupport, animate, json, Mconsole = null,
|
|||
$(this).parents('.CardOnGraph').find('img.icon').attr('alt', metacode);
|
||||
$(this).parents('.CardOnGraph').find('img.icon').attr('src', imgArray[metacode].src);
|
||||
});
|
||||
$('.best_in_place_desc').bind("ajax:success", function() {
|
||||
$(this).parents('.CardOnGraph').find('.scroll').mCustomScrollbar("update");
|
||||
});
|
||||
$('.best_in_place_link').bind("ajax:success", function() {
|
||||
var link = $(this).html();
|
||||
$(this).parents('.CardOnGraph').find('.go-link').attr('href', link);
|
||||
});
|
||||
|
||||
// this is to save the layout of maps when you're on a map page
|
||||
$("#saveLayout").click(function(event) {
|
||||
|
|
|
|||
|
|
@ -64,7 +64,7 @@ h1 {
|
|||
h2 {
|
||||
display:block;
|
||||
text-align:center;
|
||||
font-family: "vinyl",sans-serif;
|
||||
font-family: "katarine-web",sans-serif;
|
||||
background: url('black_bg.png');
|
||||
font-size:24px;
|
||||
line-height:35px;
|
||||
|
|
@ -108,6 +108,11 @@ a {
|
|||
width: 845px;
|
||||
}
|
||||
|
||||
.requestInvite {
|
||||
display:block;
|
||||
margin:-720px auto 0;
|
||||
}
|
||||
|
||||
.new_session,
|
||||
.new_user,
|
||||
.new_map,
|
||||
|
|
@ -651,6 +656,31 @@ input[type="submit"] {
|
|||
display:block;
|
||||
}
|
||||
|
||||
.home_bg {
|
||||
background: url('home_bg.png') no-repeat;
|
||||
overflow-y:scroll;
|
||||
display:block;
|
||||
height:100%;
|
||||
}
|
||||
|
||||
.home_content {
|
||||
width: 830px;
|
||||
margin:0 auto;
|
||||
}
|
||||
|
||||
span.blue {
|
||||
color: #36bbe8;
|
||||
}
|
||||
|
||||
.home_desc {
|
||||
font-style: oblique;
|
||||
text-transform: uppercase;
|
||||
font-family: 'vinyl';
|
||||
font-size: 40px;
|
||||
margin: 20px;
|
||||
text-align:center;
|
||||
}
|
||||
|
||||
.contact {
|
||||
text-align: center;
|
||||
margin: 1em 0 1em 0;
|
||||
|
|
|
|||
|
|
@ -73,9 +73,28 @@
|
|||
}
|
||||
|
||||
.best_in_place_name {
|
||||
max-width:130px;
|
||||
width:150px;
|
||||
float:left;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
}
|
||||
.best_in_place_name:hover {
|
||||
width:150px;
|
||||
float:left;
|
||||
text-overflow: none;
|
||||
white-space: normal;
|
||||
overflow: visible;
|
||||
position: absolute;
|
||||
background: #ddd;
|
||||
border-radius: 10px;
|
||||
padding: 5px;
|
||||
opacity: 0.98;
|
||||
box-shadow: 4px 4px 5px #888888;
|
||||
border: 1px solid #AAA;
|
||||
z-index: 5;
|
||||
}
|
||||
|
||||
|
||||
.best_in_place_name input{
|
||||
max-width:130px;
|
||||
|
|
|
|||
|
|
@ -34,7 +34,7 @@ padding: 0;
|
|||
cursor:pointer;
|
||||
}
|
||||
|
||||
.map .scroll { display:block; height:283px; }
|
||||
.map .scroll { display:block; height:250px; }
|
||||
|
||||
.map .type {position: absolute;
|
||||
color: white;
|
||||
|
|
@ -46,7 +46,7 @@ line-height: 24px;}
|
|||
|
||||
.map .icon { position:absolute; top:135px; left:-25px; }
|
||||
|
||||
.map .title { font-size:22px; line-height:25px; display:block; border-bottom:2px solid #000; padding-bottom:5px; }
|
||||
.map .title { font-size:22px; line-height:27px; display:block; border-bottom:2px solid #000; padding-bottom:5px; }
|
||||
|
||||
.map .desc { font-size:15px; font-family:Arial, Helvetica, sans-serif; }
|
||||
.map .desc h3 { font-style:normal; margin-top:5px; }
|
||||
|
|
|
|||
|
|
@ -71,7 +71,7 @@ line-height: 24px;}
|
|||
|
||||
.topic .icon { position:absolute; top:135px; left:-25px; }
|
||||
|
||||
.topic .title { font-size:22px; line-height:25px; display:block; border-bottom:2px solid #000; padding-bottom:5px; }
|
||||
.topic .title { font-size:22px; line-height:27px; display:block; border-bottom:2px solid #000; padding-bottom:5px; }
|
||||
|
||||
.topic .desc { font-size:15px; font-family:Arial, Helvetica, sans-serif; }
|
||||
.topic .desc h3 { font-style:normal; margin-top:5px; }
|
||||
|
|
@ -79,6 +79,7 @@ line-height: 24px;}
|
|||
.topic-go-arrow {
|
||||
width: 25px;
|
||||
height: 25px;
|
||||
padding-bottom: 2px;
|
||||
float: right;
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -6,14 +6,10 @@ class MainController < ApplicationController
|
|||
respond_to :html, :js, :json
|
||||
|
||||
def home
|
||||
@topics = Topic.visibleToUser(@current, nil).sort! { |a,b| b.created_at <=> a.created_at }
|
||||
@topics = @topics.slice(0,3)
|
||||
@synapses = Synapse.visibleToUser(@current, nil).sort! { |a,b| b.created_at <=> a.created_at }
|
||||
@synapses = @synapses.slice(0,3)
|
||||
@maps = Map.visibleToUser(@current, nil).sort! { |a,b| b.created_at <=> a.created_at }
|
||||
@maps = @maps.slice(0,3)
|
||||
|
||||
respond_with(@topics, @synapses, @maps)
|
||||
respond_with(@maps)
|
||||
end
|
||||
|
||||
def console
|
||||
|
|
@ -50,6 +46,11 @@ class MainController < ApplicationController
|
|||
end
|
||||
end
|
||||
|
||||
|
||||
def requestinvite
|
||||
|
||||
end
|
||||
|
||||
def invite
|
||||
@user = current_user
|
||||
|
||||
|
|
|
|||
|
|
@ -46,22 +46,22 @@
|
|||
<div class="logo">
|
||||
<% unless authenticated? %>
|
||||
<ul class="menu">
|
||||
<li class="first"><%= link_to "About", "http://blog.metamaps.cc" %></li>
|
||||
<li><%= link_to "Request Invite", topics_url %></li>
|
||||
<li><%= link_to "Console", console_url %></li>
|
||||
<li class="first"><a href="http://blog.metamaps.cc" target="_blank">About</a></li>
|
||||
<li><a href="/request">Request Invite</a></li>
|
||||
<li><%= link_to "Explore Maps", maps_url %></li>
|
||||
<li class="last"><%= link_to "Login", new_session_path, id: "Login" %></li>
|
||||
</ul>
|
||||
<% end %>
|
||||
<% if authenticated? %>
|
||||
<ul class="menu">
|
||||
<li class="first"><%= link_to "Console", console_url %></li>
|
||||
<li><%= link_to "Create Map", new_map_url %></li>
|
||||
<li class="first"><a href="http://blog.metamaps.cc" target="_blank">About</a></li>
|
||||
<li><%= link_to "Send Invite", invite_path %></li>
|
||||
<li><%= link_to "Explore Maps", maps_url %></li>
|
||||
<li><%= link_to "Create Map", new_map_url %></li>
|
||||
<li><%= link_to "My Maps", user_maps_url(user) %></li>
|
||||
<li><%= link_to "My Profile", user_url(user) %></li>
|
||||
<li><%= link_to "Send Invite", invite_path %></li>
|
||||
<li><%= link_to "Settings", edit_user_url(user) %></li>
|
||||
<li><%= link_to "Console", console_url %></li>
|
||||
<% unless Map.first(:conditions => [ "id = ?", 7]).nil? %>
|
||||
<li><%= link_to "Feedback", map_path(Map.find(7)) %></li>
|
||||
<% end %>
|
||||
|
|
|
|||
|
|
@ -3,28 +3,16 @@
|
|||
# Located at /
|
||||
# Shows 3 most recently created topics, synapses, and maps.
|
||||
#%>
|
||||
|
||||
<div class="home_bg">
|
||||
<p class="contact">
|
||||
To get in touch, follow or tweet at us! <a target="_blank" href="https://twitter.com/metamapps">@metamapps</a>.
|
||||
</p>
|
||||
<div class="profile">
|
||||
|
||||
<h2>Recently Created Topics <%= link_to "see all", topics_url%></h2>
|
||||
<div class="centeredProfile">
|
||||
<% @topics.each do |topic| %>
|
||||
<%= render topic %>
|
||||
<% end %>
|
||||
<div class="home_content">
|
||||
<div class="home_desc">
|
||||
<span class="blue">Metamaps</span> is a plateau for visioning, magic making, productive conversation, understanding something, innovation, free style weaving and all night brainstorming. Metamaps is a game for making the world a better place.
|
||||
</div>
|
||||
<div class="clearfloat"></div>
|
||||
|
||||
<h2>Recently Created Synapses <%= link_to "see all", synapses_url%></h2>
|
||||
<div class="centeredProfile">
|
||||
<% @synapses.each do |synapse| %>
|
||||
<%= render synapse %>
|
||||
<% end %>
|
||||
</div>
|
||||
<div class="clearfloat"></div>
|
||||
|
||||
<h2>Recently Created Maps <%= link_to "see all", maps_url%></h2>
|
||||
<div class="centeredProfile">
|
||||
<% @maps.each do |map| %>
|
||||
|
|
@ -32,9 +20,13 @@
|
|||
<% end %>
|
||||
</div>
|
||||
<div class="clearfloat leaveSpace"></div>
|
||||
|
||||
<p class="contact">
|
||||
Creative designs by <a target="_blank" href="http://gavinkeech.com">Gavin Keech</a>.
|
||||
</p>
|
||||
</div>
|
||||
<div class="clearfloat"></div>
|
||||
|
||||
<h1 class="index">
|
||||
Home
|
||||
Welcome
|
||||
</h1>
|
||||
</div>
|
||||
|
|
|
|||
17
app/views/main/requestinvite.html.erb
Normal file
17
app/views/main/requestinvite.html.erb
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
<%#
|
||||
# @file
|
||||
# Located at /request
|
||||
# Shows a form where people can request an invite
|
||||
#%>
|
||||
|
||||
<iframe class="requestInvite" src="https://docs.google.com/forms/d/1lWoKPFHErsDfV5l7-SvcHxwX3vDi9nNNVW0rFMgJwgg/viewform?embedded=true" width="760" height="720" frameborder="0" marginheight="0" marginwidth="0">Loading...</iframe>
|
||||
|
||||
<script>
|
||||
$(document).ready(function() {
|
||||
$('.requestInvite').animate({ margin: '0px auto' }, 1000)
|
||||
});
|
||||
</script>
|
||||
|
||||
<h1 class="index">
|
||||
Request Invite
|
||||
</h1>
|
||||
|
|
@ -4,6 +4,8 @@ ISSAD::Application.routes.draw do
|
|||
|
||||
match 'console', to: 'main#console', via: :get, as: :console
|
||||
|
||||
match 'request', to: 'main#requestinvite', via: :get, as: :request
|
||||
|
||||
match 'invite', to: 'main#invite', via: :get, as: :invite
|
||||
|
||||
match 'search', to: 'main#search', via: :get, as: :search
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue